Principles of Animation














So before I began writing this tutorial I asked around in the forums if there was any general interest. I realize that a large percentage of the kirupa community is made up of developers and designers so I wasn’t quite sure how many here would benefit from this knowledge. Then I realized that what I plan on sharing with you all here can be utilized by just about everyone that uses flash to add more life to whatever projects come your way. Let’s begin.
Back in the Halcyon days of Disney, the animators there began trying to dissect really great character animation to figure out what made it great. After years of study they made a list of 12 principles that all great animation utilizes. Those 12 principles are as follows:
- Timing
- Squash and Stretch
- Slow in & Slow Out
- Arcs of Motion
- Anticipation
- Exaggeration
- Secondary Action
- Follow through & Overlapping Action
- Straight Ahead & Pose to Pose
- Staging
- Appeal
- Solid Drawing
Now my plan is to go over each one of these bad boys with you guys and talk about what they mean and how to utilize them in your work. For part one of this tutorial I have selected Squash and Stretch and Timing.
Ok. So what is timing and squash and stretch all about? Lets look at an example:
[ a simple animation created quickly in Flash 8 ]
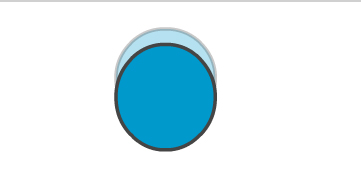
See how the ball seems really affected by gravity and really squashes and stretches as it falls and bounces?
...yeah, neither do I. Everything is happening at the same slow speed and the ball is not responding to the action. This is bad animation, yet I see it all the time on websites the world over. Lets learn how to give something simple like a ball bounce more life!
Remember, these are principles and meant to carry over into every aspect of animation. As your going through this tutorial, try and apply it to whatever project your working on at the moment. With that said, let's start creating the illusion of life!
Presets
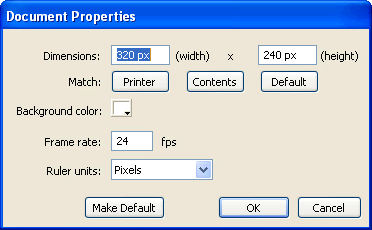
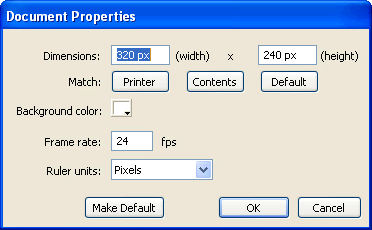
Lets start by opening flash and creating a new document. You can use whatever stage size your comfortable with but lets make sure the frames per second is set to 24. This is film timing and its a good habit to get into to make this a default fps speed when dealing with character animation:
Lets start by opening flash and creating a new document. You can use whatever stage size your comfortable with but lets make sure the frames per second is set to 24. This is film timing and its a good habit to get into to make this a default fps speed when dealing with character animation:

[ set your frames per second (fps) to 24 ]
Laying the Groundwork
Create a ground plane. Using the line tool hold Shift and drag the line across the bottom of the stage. This will give us a plane of reference for our ball.
Make it a graphic symbol by selecting the line and pressing F8. Then select graphic and name it ground. It should look something like this:
Create a ground plane. Using the line tool hold Shift and drag the line across the bottom of the stage. This will give us a plane of reference for our ball.
Make it a graphic symbol by selecting the line and pressing F8. Then select graphic and name it ground. It should look something like this:

[ create a line and covert it into a graphic ]
Make the Ball
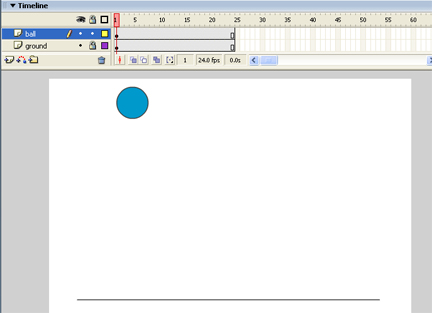
Now let's make the ball. Create a layer above the ground layer and name it ball. Using the Ellipse Tool, hold Shift and drag - creating a decent size ball. Place the ball on top of the line so that it looks as if it is supported by a ground. Select it, press F8, and make it a graphic symbol. What you should have should look like this:
Now let's make the ball. Create a layer above the ground layer and name it ball. Using the Ellipse Tool, hold Shift and drag - creating a decent size ball. Place the ball on top of the line so that it looks as if it is supported by a ground. Select it, press F8, and make it a graphic symbol. What you should have should look like this:

[ draw a ball near your line ]
Timing
We're now at the first principle of animation I'd like to talk about: Timing. Timing is, in essence, how long a given action lasts. This is represented by how many frames an animator assigns to a given action. A big problem with a lot of student animation I look at, is that everything moves at the same pace. In real life this rarely happens. So we ask ourselves "how long do we want this ball falling animation to last?"
This is something that I usually visualize in my head. I close my eyes and see the action taking place and then imagine how many seconds or half seconds it might take. This is a knack and requires lots and lots of practice. It is extremely helpful, if not necessary, to have a stopwatch with you and actually act out the action your preparing to animate.
That way you have at least some sort of guideline to shoot for. In this case, lets suppose we want it to last 1 second. Since there are 24 frames in a second, we'll need 24 frames for a 1 second animation. So lets go to our timeline and select frame 24 for both layers, then hit F5 to make the keyframes extend to that frame. We are creating a frame work - boundaries if you will, for our animation to take place in. This keeps us from being overly ambitious as well as focused on the purpose of our goal. To create a lively ball bounce.
We're now at the first principle of animation I'd like to talk about: Timing. Timing is, in essence, how long a given action lasts. This is represented by how many frames an animator assigns to a given action. A big problem with a lot of student animation I look at, is that everything moves at the same pace. In real life this rarely happens. So we ask ourselves "how long do we want this ball falling animation to last?"
This is something that I usually visualize in my head. I close my eyes and see the action taking place and then imagine how many seconds or half seconds it might take. This is a knack and requires lots and lots of practice. It is extremely helpful, if not necessary, to have a stopwatch with you and actually act out the action your preparing to animate.
That way you have at least some sort of guideline to shoot for. In this case, lets suppose we want it to last 1 second. Since there are 24 frames in a second, we'll need 24 frames for a 1 second animation. So lets go to our timeline and select frame 24 for both layers, then hit F5 to make the keyframes extend to that frame. We are creating a frame work - boundaries if you will, for our animation to take place in. This keeps us from being overly ambitious as well as focused on the purpose of our goal. To create a lively ball bounce.
Animating the Ball
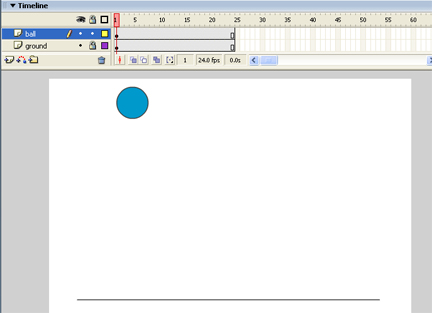
Time to make it move! We go to Frame 1 of our timeline, and select the ball. Lets say something that resembles this:
Time to make it move! We go to Frame 1 of our timeline, and select the ball. Lets say something that resembles this:

[ place the ball towards the top ]
Ok, first frame complete. Now, in traditional animation, the animators have their drawings play back at 24 frames per second, which could possibly mean 24 drawings per second...but not necessarily. You see, through years of experimenting, animators found out that you can create quite a nice illusion of life by only using 12 drawings per second. Needless to say, that was a lot easier on the animators.
The way they did it was, instead of having their drawings play for just one frame, they held the drawing for two frames. This began to be referred to as "shooting on 2's". You can shoot on 1's, 2's, 3's, 4's, 5's...*holding for 6 or more frames creates the feel of a "hold" to the viewer. Still, according to Richard Williams(Roger Rabbit, Thief and the Cobbler) who was actually quoting an even older animator, "Everything looks better on ones!"
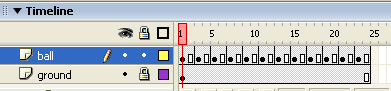
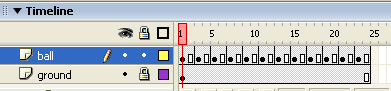
In any case, we're going shoot on 2's for this lesson. Which means, every other frame will be a keyframe. Go to your timeline, and on the ball layer create a keyframe for every other frame by selecting the desired frame and pressing F6.
Your timeline should look like the following:

Some of you may be wondering, "why not just use motion tweening? After all, its a lot faster isn't it?" Faster, yes, but for really great character animation, or for maximum control, key framing it the way to go. So, how do we know where and when to place our ball? Well, on frame 1 the ball is up, assuming we want to make a cycle, we would place the down position in the middle and then end where we began...correct? Well, good enough for right now, so lets find the middle. Let's see, half way between 24 is 12 right...."but , but Daniel!" you say, " there isn't a keyframe on frame 12! Frame 12 is still part of keyframe 11!" Ok, poindexter, so lets put it on frame 13, no need to get all worked up. Animation, after all, is about life, and life doesn't always add up, so we roll with it...
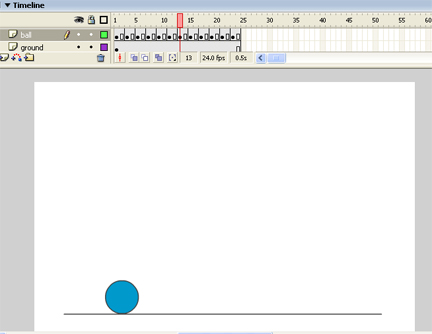
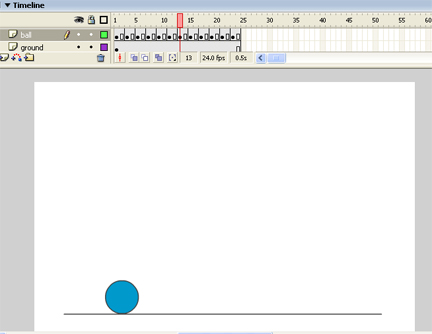
We go to frame 13, select our ball, and then, the way I like to work, is I usually hold shift down and use the arrow keys to bring the ball down to the ground plane. We want to get that ball touching the ground, so don't be afraid to zoom right into that bad boy. Frame 13 should look something like this:
We go to frame 13, select our ball, and then, the way I like to work, is I usually hold shift down and use the arrow keys to bring the ball down to the ground plane. We want to get that ball touching the ground, so don't be afraid to zoom right into that bad boy. Frame 13 should look something like this:

[ on frame 13, ensure the ball hits the line ]
Now we connect the dots. We go back and forth between frame 1 and frame 13 and we figure out where to put the 5 drawings we have that will give us the best "feel". To do this we ask ourselves what we know about the world around us. What affecting the ball? Gravity and the ground. How does gravity affect the ball? Well, as the ball drops it is going to pick up speed. What does this mean for our animation? This means that our drawings are going to be spaced differently in relation to one another.
So as the ball is just beginning to drop we'll place the drawings closer together so the action happens slower. As the ball begins to get pulled down by gravity, we place the drawings further apart. This creates the illusion that the ball is moving "faster". Spacing is a somewhat complicated concept to grasp and requires a significant amount of contemplation to really grasp. I encourage anyone truly interested in character animation to really think about the differences between Timing and Spacing.
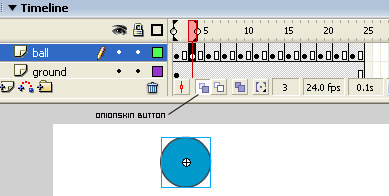
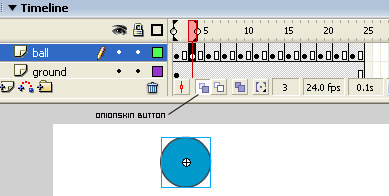
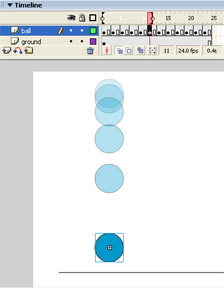
Select frame 3, your 2nd keyframe. Now, to view the spacing of your keyframes, we use the onionskin option. This can be turned on by clicking the small button on the bottom of your timeline that looks like 2 overlapping squares. There's actually 3 buttons that look like this. We're using the one that's furthest left. Click it and you'll see 2 draggable "handlebars" that appear on your timeline. These represent the scope of your onionskin. Since we only want to see how our current drawing relates to our first drawing, we drag the left handlebar all the way to the left and we make sure the right handlebar is directly over our current frame. In case your lost, make your screen look like mine:
Select frame 3, your 2nd keyframe. Now, to view the spacing of your keyframes, we use the onionskin option. This can be turned on by clicking the small button on the bottom of your timeline that looks like 2 overlapping squares. There's actually 3 buttons that look like this. We're using the one that's furthest left. Click it and you'll see 2 draggable "handlebars" that appear on your timeline. These represent the scope of your onionskin. Since we only want to see how our current drawing relates to our first drawing, we drag the left handlebar all the way to the left and we make sure the right handlebar is directly over our current frame. In case your lost, make your screen look like mine:

[ the onionskin button ]
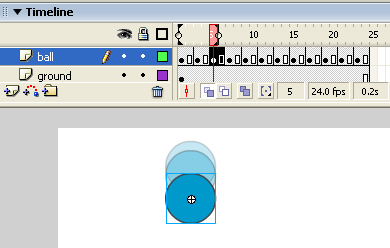
If you select the ball and begin moving it around you'll notice that you can see not only it's present location but a ghosted image of the previous drawing. That's what our onionskin does for us. Lets put it to good use. Assuming our ball on keyframe two is currently in the same exact position as keyframe one, we use our arrow keys to begin nudging it down. My 2nd keyframe looked like this:

[ viewing frames with onionskin enabled ]
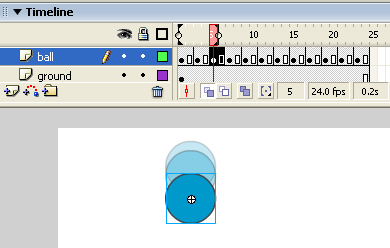
So in my mind, I am imagining gravity is starting to work it's magic on our ball. For our 3rd keyframe we're going to move our ball significantly further from its starting point. When you select your 3rd keyframe you'll have to make sure to re-drag the left handle of the onionskin so that it's over the first keyframe. This allows you to see the 1st AND 2nd drawings along with the 3rd. Shoot for something like this:

[ notice the three keyframes of positions visible ]
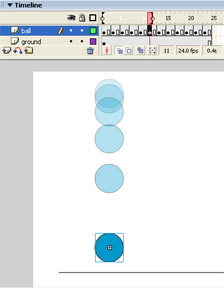
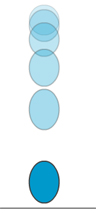
We continue in this fashion with the next 3 keyframes, gradually increasing the spacing as gravity takes hold of the ball. By frame 11 this is what I have:

[ a static preview of your animation ]
The next keyframe is the point of contact for the ball and the ground. For the most part, our sequence is complete. To make it a cycle, we need only to work backwards. To do this, we use a process of simply copying our 1st set of keyframes in reverse. Stay with me here. If you think about it, it makes perfect sense. Our ball makes contact with the ground on frame 13. On frame 15 we copy and paste the keyframe from frame 11. On frame 17 we copy and paste the keyframe from frame 9. On frame19 we copy and paste the keyframe from frame 7. On frame 21 we copy and paste the keyframe from frame 5. On frame 23 we copy and paste the keyframe from frame 3. Once the playhead reaches that last keyframe it loop back to frame 1 to complete the cycle. Its kind of like a yo-yo.
This is what your animation should look like when your done:
[ our ball moves up and down more naturally ]
Squash and Stretch
Squash and stretch is pretty much exactly what it sounds like. It squashing and stretching and object to show how it reacts to an outside force. You'll be surprised at how much life this can add to animation. The trick to using it is to know when to use it and knowing to what degree to use it.
Squash and stretch is pretty much exactly what it sounds like. It squashing and stretching and object to show how it reacts to an outside force. You'll be surprised at how much life this can add to animation. The trick to using it is to know when to use it and knowing to what degree to use it.
In our timeline lets go back to our 2nd keyframe. As gravity begins to pull our ball down, we can exaggerate this idea by SLIGHTLY stretching our ball. We go this by first selecting the ball. Hit Q to get the transform tool. Zoom in a little, and on the y axis, just stretch the ball slightly. Mine looks like this:

[ stretch your ball slightly towards the top ]
You can barely even tell, but when its finally animated, your eye will subconsciously see it. We continue in the fashion before, on the 3rd keyframe, we'll stretch it a little bit more. Be sure to keep your onionskin on at all times so you can see how your current drawing relates to the previous ones. As you can see, by keyframe 11 we've stretched our ball out quite a bit:

[ a long-range view of the stretching ]
As your stretching the ball, you may wish to squeeze it a little on the x axis in order to keep the volume looking consistent. One thing that can ruin squash and stretch is squashing or stretching too much and in so doing, having the volumes of your object become in-consistent. In any case, by frame 13 we're ready to squash this sucker because it's hitting the ground.
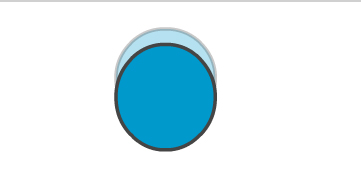
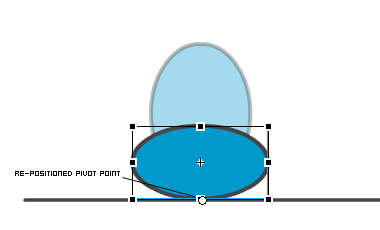
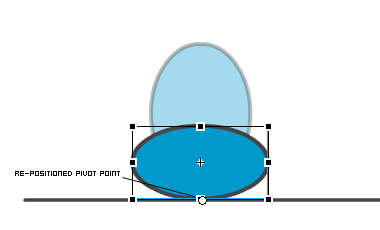
Select the ball on frame 13, hit Q for the transform tool, and we're going to move our pivot point so its resting right on top of the ground plane. This will force to ball to squash where we want it to. If you don't believe me, go ahead and see what happens if you don't re-position the pivot. babbabooey. In any case, once you reposition the pivot, squash the ball down on the y axis and stretch it a bit on the x axis. Kinda fun ain't it? It should look like this:

[ stretch the ball horizontally to signify the collision ]
Tweaking
Now, just to give the animation one last little tweak, lets allow this squashed drawing to last 3 frames instead of just 2. That way the viewer really gets the feeling that this ball is hitting the ground and squashing down. Just go to the timeline, select all the keyframes after this one and drag them all 1 frame to the right. The timeline should look like this when your done:
Now, just to give the animation one last little tweak, lets allow this squashed drawing to last 3 frames instead of just 2. That way the viewer really gets the feeling that this ball is hitting the ground and squashing down. Just go to the timeline, select all the keyframes after this one and drag them all 1 frame to the right. The timeline should look like this when your done:

[ extended the squashed drawing by one frame ]
The only thing left to do is to go back and finish the last half of the cycle by replacing the old frames with the newly stretched ones, just like you did at the end of theAnimating the Ball section.
If you are interested in seeing my FLA for this animation, click on the link below:
Your finished animation with lots of life and energy:
[ our final product ]
Hope you enjoyed the tutorial. If you have any questions, feel free to email me atdanielthelion@gmail.com or post on the forums. If there's demand, I'd be happy to continue the series with a new principle each lesson.
Thank you.
No comments:
Post a Comment